<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>

PREMIUM OUTDOOR
Medical herbs, ancestral tradition
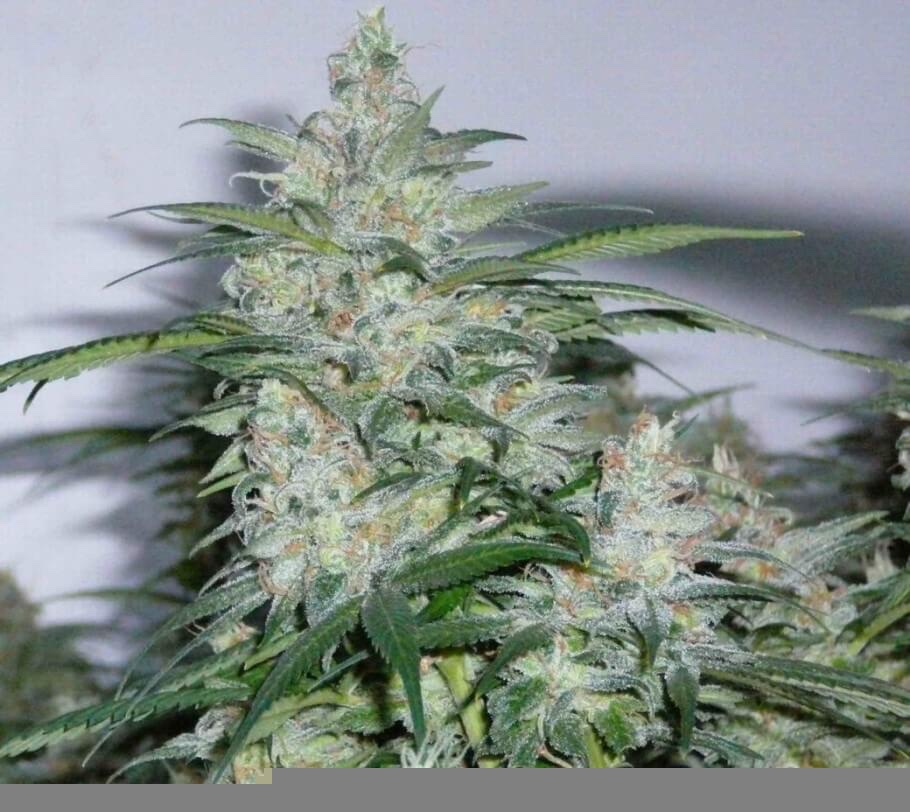
🍋 Tangie 🍊
by BSF


A result of our collaborations with groups and banks around the world, we obtained clones and regular seeds of this variety hoping to find those most fruitful specimens with a predominant tangerine flavor, bringing to the market an exceptional version S1 of Tangie.
Tangie Feminized, rescues the phenotype tangerine from our Orange Blossom, the fruit of the California Orange crossing for a predominantly sativa skunk version.
The Tangie was created as a tribute to the Tangerine Dream, and its breeders did an excellent job! This dominant sativa variety, descendant of the Skunk #1 and the Orange California, produces some buttocks full of aromatic molecules Afrutados and Skunk. You just have to smell a whiff to experience its motivating and creative effect.
Tangie became very popular as soon as they go to the market. Cultivators and smokers loved their profile of fruity and their rapid vigorizing effect. If you visit any Amsterdam coffeeshop, you are very likely to find the tangie in the menu. After seducing tourists and Dutch alike, he reached the cultivation cabinets around the world. The Tangie won the second prize in the best sativa category of the 2014 Amsterdam Cannabis Cup.
🎇Northern Lights🌌
by Sensi Seeds


Northern Lights by Sensi Seeds is a 90% indica strain. It was named after the Aurora Borealis for its high, which is deeply calming for the body and mind. Users report a blissfully relaxing stone, which soothes the muscles and calms the mind. The aroma is very indica in personality; earthy, rich and pungent. This carries through to the taste, which also features a hint of fruit and herb.
Northern Lights Feminized’s genetics are mostly indica (90%), and this really shows in the resulting high. As can be expected from an indica-dominant strain, the stone is deeply sedative and intense, with users claiming that it relaxes the muscles and soothes the mind. It’s a fairly powerful high, which inexperienced users should be aware of.
It’s such a prolific award-winner, that some have even asked for it to be left out of cannabis cups, to give other strains a chance.
One of the most famous of the Indica strains because she’s 100% indica, yet gives you the high of a 100% sativa. She’s cerebral and heady tripping, not a heavy body stone like all other 100% indicas.
🍓 Kush Berry 🫐
by DNA Genetics


We all have those days where we feel “off.” We can’t quite put our finger on it, but something definitely doesn’t feel right. Kushberry marijuana seeds have a great reputation for helping users return make to their regular state. We don’t like using the word “normal” around here, but Kushberry may be the solution you’re looking for. This indica-dominant hybrid won at the 2008 Spannabis Cup, so you know it’s got to be good!
Kushberry marijuana seeds are often recommended to users with insomnia. The common side effects are couchlock, a heavy body, and relaxed muscles. Kushberry marijuana plants smell of woodsy citrus and earthy soil.

<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>