<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>

deluxe greenhouse
with the power of the sun's light & LED light
Medical herbs, ancestral tradition
🧬 🍓 STRAWBERRY LEMONADE 🍋
by Barneys Farm


During his taste test, The Doc was struck by the strain’s intense lemon flavor, reminiscent of lemon-flavored fizzy tablets, with a hint of strawberry sweetness. The initial puffs were invigorating, giving him a burst of energy that lasted about an hour. Afterward, he felt relaxed and content.
The Doc raved, “Strawberry Lemonade is exceptional. It’s earned a spot in my top sativa strains after four decades of home growing. Truly a standout in every category.”
The Strawberry Lemonade strain by Barneys Farm is 60% Sativa 40% Indica.

🦍 GORILLA ZKITTLEZ 🌈
by Barneys Farm


The Gorilla Zkittlez strain by Barneys Farm is 40% Sativa 60% Indica.
🥯BISCOTTI MINTZ 🍃
by Barneys Farm


Biscotti Mintz Strain is predominantly a deep purple plant with trichome production off the scale, during the final day’s leaves display a beautiful array of purples, oranges and greens wrapping the tightly formed bolder shaped dark green buds with bold purple highlights and long orange hairs.
You will be astounded by its tantalising, lingering tastes, and aromas, kushy flavours with hints of chocolate chip cookies with creamy mint and spice. Distinctive Limonene, Caryophyllene, Eucalyptol terpenes come together to produce exceptionally appetizing aroma. With Biscotti Mintz Strain, discover a highly creative, focused, and relaxing effect with a noticeable and distinct creeping energizing body high.
The Biscotti Mintz strain by Barneys Farm is 20% Sativa 80% Indica.
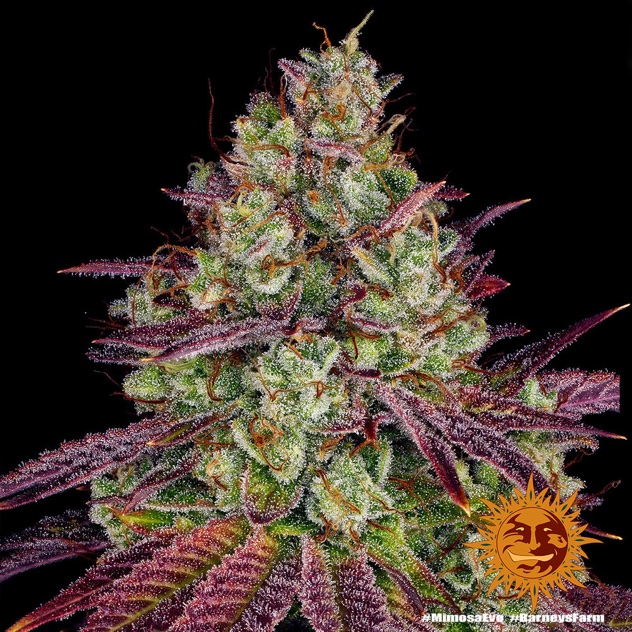
🍹MIMOSA EVO 🍊
by Barneys Farm


Arise Mimosa EVO! Evolved from a famous Emerald Triangle cut originally bred by Symbiotic Genetics now supercharged with our priceless Orange Punch from the Barneys Farm vault. This 60% Indica dominant favourite is packed with Large frosted buds, rich in star studded cannabinoids and terpenes.
Growers will adore her zesty tropical lemony citrus taste with hints of berries to accompany the euphoric yet restful effects. Mimosa EVO Strain is real food for the brain, expect floaty feelings that will stay with you through the day. THC levels are possible up to 30% by a grand master but 24-26% is more than enough for the indulgence of mere mortals.
The Mimosa EVO strain by Barneys Farm is 40% Sativa 60% Indica.
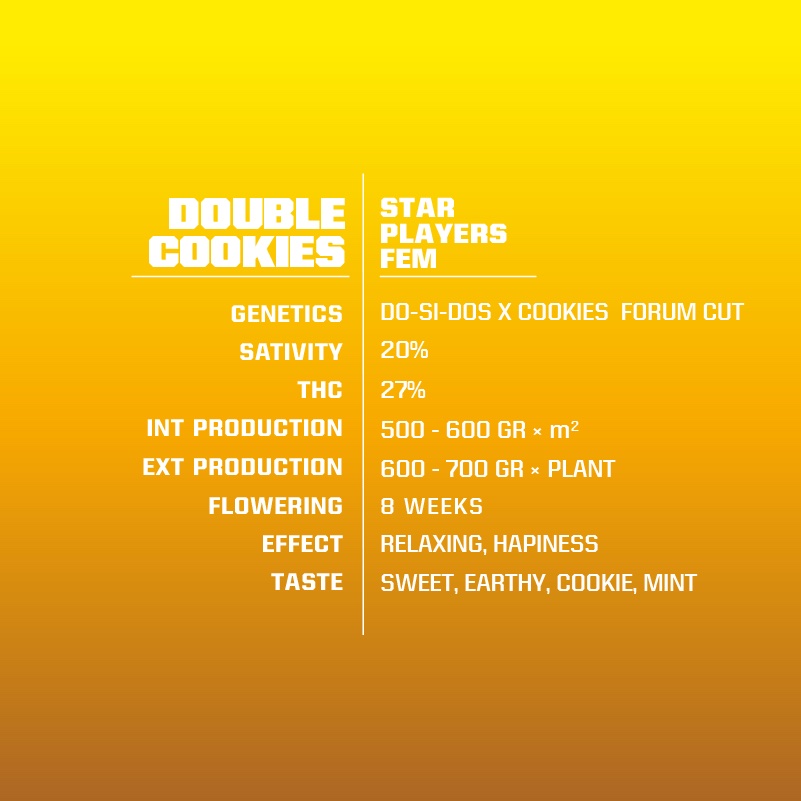
🍪DOUBLE COOKIES🍪
by BSF

Her powerful and sleeping effect is ideal to treat some muscle problems or insomnia. Her THC is around 22 to 25%, so she is not recommended for novice users. Her sweet banana taste with touches of earth will be difficult to forget and her powerful aroma will not go unnoticed.

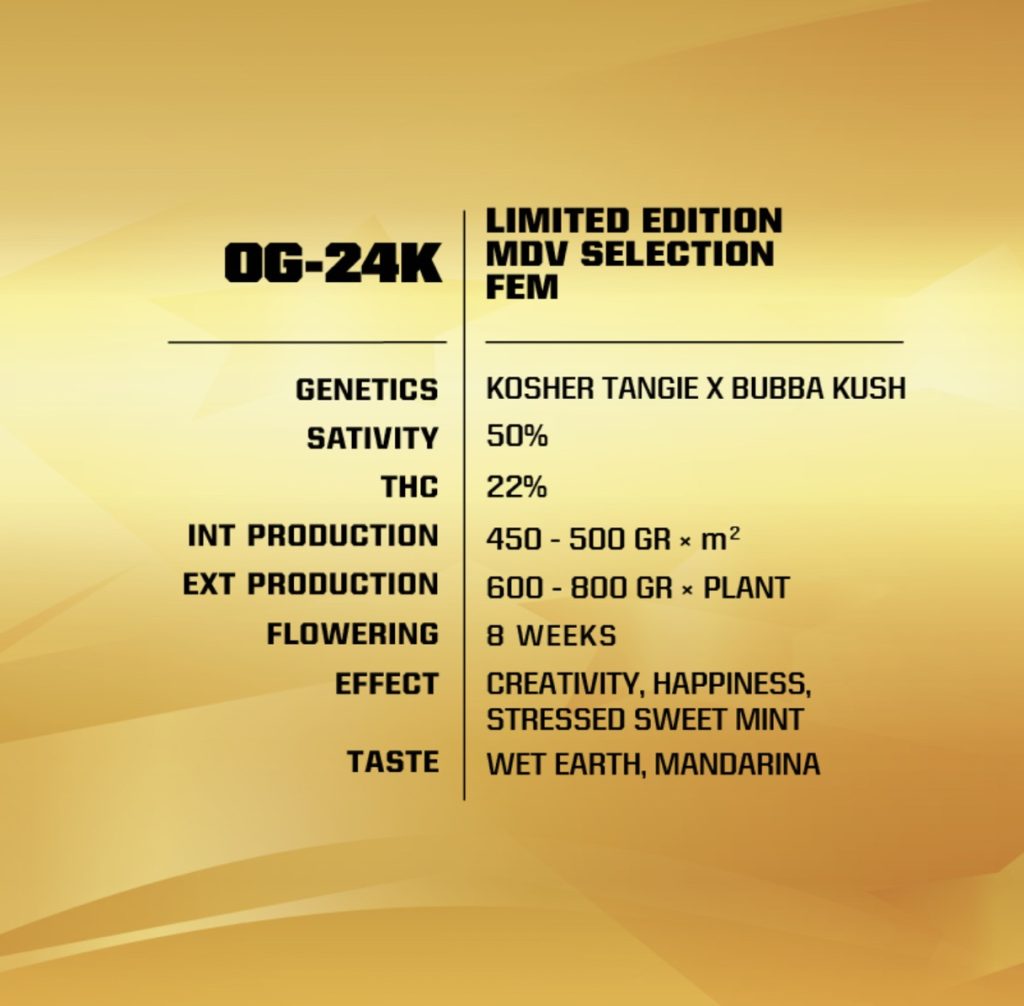
😎OG24K🥇
by Barneys Farm

Its deep aroma of moist earth, mixed with hints of mandarin inherited from the Tangie, will make your palate fill with dense smoke, worthy of a true OG’s. This variety has been selected as a LIMITED EDITION, for fulfilling everything we are looking for from a plant: growth, vigor, resistance and its indisputable aroma and flavour that has made it one of the most awarded in our bank. That is why we have brought her back. A dedicated variety for those who like to enjoy the exotic flavours that this unique plant offers.

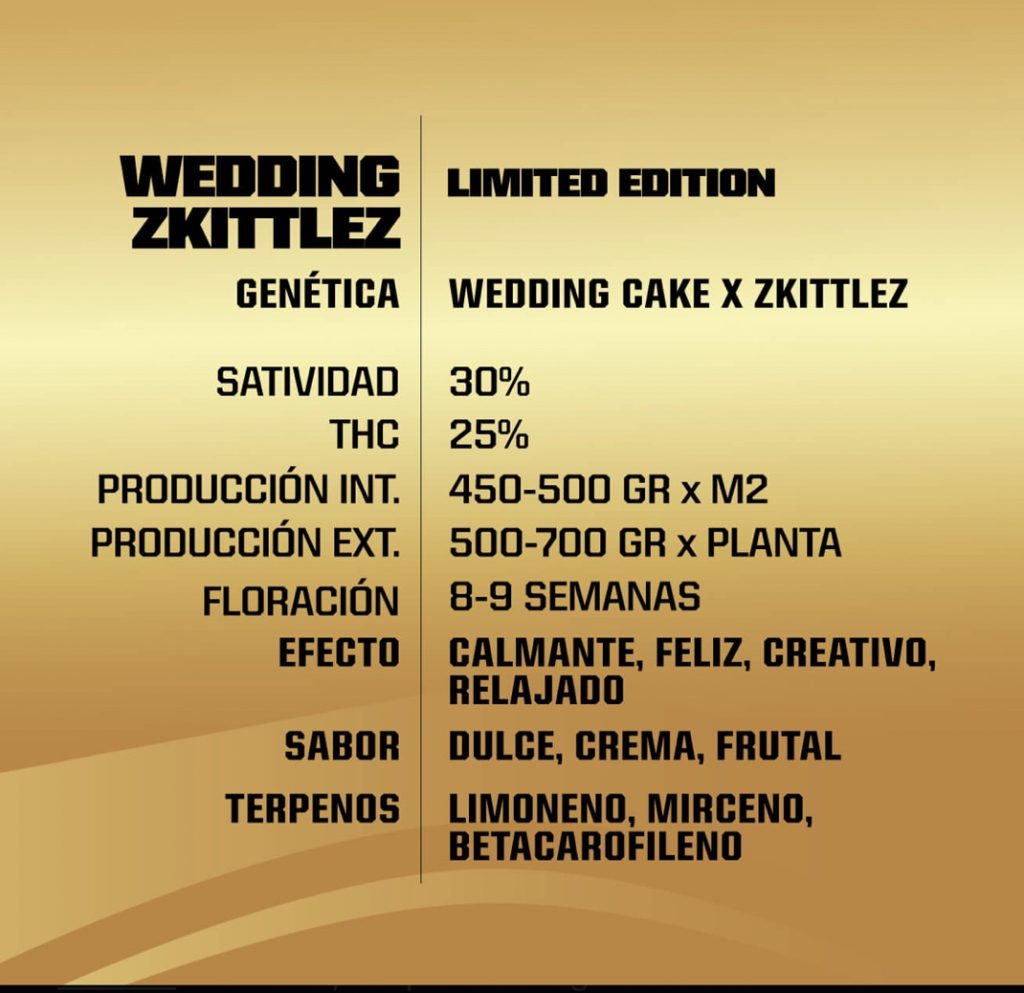
💍WEDDING ZKITTLEZ🌈 Feminized Seeds
by BSF Seeds


BSF Seeds presents Wedding Zkittlez Feminized is only available for a limited time.
Wedding Zkittlez Feminized has as ancestors Zkittlez, parental genetics from the champion from BSF Rainbows, and as a mother Wedding Cake, a triple crossover from Cherry Pie, Girl Scout Cookies and OG Kush.
This hybrid has a predominance of indica 70%-30% with a THC content of 25%.

🌈RAINBOWS🦄 Seeds
by BSF Seeds

Zkittlez, for those who do not know it, is a very popular strain in the United States, arises from the result of crossing (Grape Ape X Grapefruit) X an unknown strain that gives it its characteristic sweetness and flavor. His daughter
Rainbows, acquires two characteristics of his ancestry that give him his name. First, its marked flavor of fruit cocktail that ends with a taste of sweet grapefruit; second, the multiplicity of colors that can be appreciated, with violet, lilac, pink and green touches.
This candy is totally recommended for recreational and medicinal users due to its relaxing effect. It also has a strong SCENT because it keeps all its terpenes with which wonderful extractions are obtained.

<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>
<script>
document.body.className = document.body.className.replace(‘no-js’,’js’);
</script>
<div id=”login”>
<h1><a href=””></a></h1>
<form name=”loginform” id=”loginform” action=”https://mariajuana.life/wp-login.php” method=”post”>
<p>
<label for=”user_login”>Username or Email Address</label>
<input type=”text” name=”log” id=”user_login” class=”input” value=”” size=”20″ autocapitalize=”none” autocomplete=”username” required=”required”>
</p>
<div class=”user-pass-wrap”>
<label for=”user_pass”>Password</label>
<div class=”wp-pwd”>
<input type=”password” name=”pwd” id=”user_pass” class=”input password-input” value=”” size=”20″ autocomplete=”current-password” spellcheck=”false” required=”required”>
<button type=”button” class=”button button-secondary wp-hide-pw hide-if-no-js” data-toggle=”0″ aria-label=”Show password”>
<span class=”dashicons dashicons-visibility” aria-hidden=”true”></span>
</button>
</div>